도찐개찐
Ubuntu:20.04 + ReactJS 서버 설치 하기 본문
1. curl 패키지 설치
npm 설치전 시스템 패키지를 업데이트 해줍니다.
$ apt-get update -y패키지 업데이트가 완료되면 npm 저장소 추가를 위한 curl 패키지를 설치해 줍니다.
$ apt-get install curl -y2. Node.js 설치
그런 다음 서버에 Node.js를 설치해야합니다.
기본적으로 최신 버전의 Node.js는 표준 Ubuntu 20.04 저장소에서 사용할 수 없습니다. 따라서 Node.js 공식 저장소에서 Node.js를 설치해야합니다.
먼저 다음 명령을 사용하여 Node.js 저장소를 추가하십시오.
$ curl -sL https://deb.nodesource.com/setup_14.x | bash -그런 다음 다음 명령을 실행하여 시스템에 Node.js를 설치합니다.
$ apt-get install nodejs -y이후 npm을 최신화 하기 위해 아래 명령어를 실행 해 줍니다.
'<module-name>'은 원하시는 이름으로 작성합니다.
저는 node_module 라는 명칭을 썻습니다.
$ npm install <module-name> -g
버전 확인 명령어를 통해 nodejs 버전을 확인 합니다.
$ node -v
Create React App은 설치 및 구성 시간을 절약하는 도구입니다. 단일 명령 만 실행하면 Create React App이 프로젝트를 시작하는 데 필요한 모든 도구를 구성합니다.
다음 명령을 사용하여 Create Reactive 도구를 설치할 수 있습니다.
$ npm install -g create-react-app
3. 첫 번째 React 앱 만들기
Create React App 도구를 사용하여 React 앱을 만드는 방법 입니다.
먼저 디렉토리를 {원하는 경로}로 변경하고 다음 명령을 사용하여 첫 번째 프로젝트를 만듭니다.
저는 /home/reactjs-test/ 에 생성을 하겠습니다.
$ mkdir /home/reactjs-test
$ cd /home/reactjs-test
$ create-react-app .
## 또는 create-react-app 명령어가 어플리케이션 셋팅시
## 자동 경로를 생성 함으로 아래 명령어를 실행 해주셔도 됩니다.
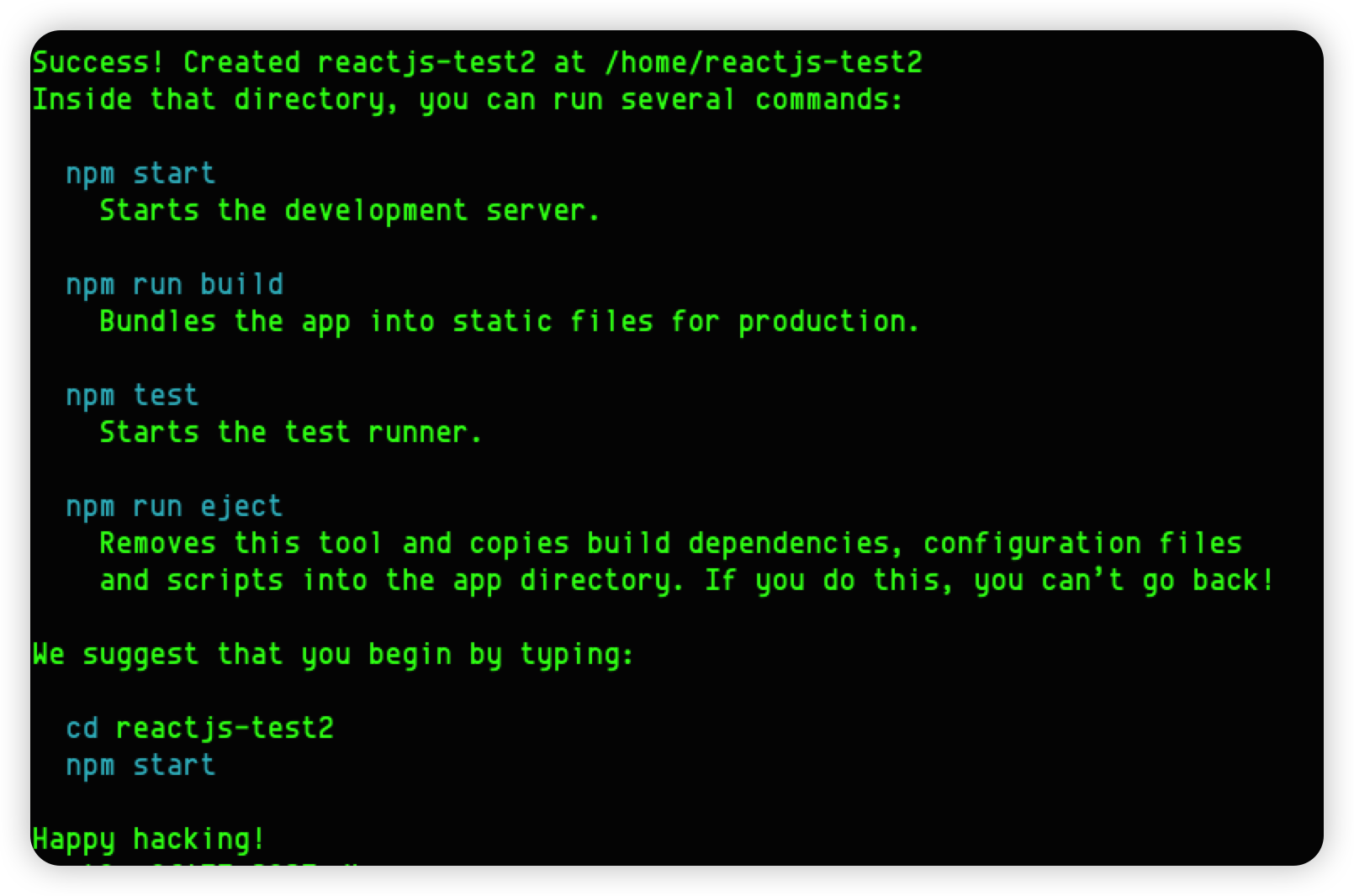
$ create-react-app /home/reactjs-test정상적으로 설치가 완료되면 아래와 같이 npm 명령어 관련 안내가 출력 됩니다.

4. 앱 실행
설치된 앱 경로로 이동하여 "npm start" 명령어를 실행 해주시면 됩니다.
$ cd /home/reactjs-test
$ npm start서버 구동시 커맨드창은 서버 실행 표기정보 출력으로 먹통이 됩니다.

결과 확인은 http://localhost:3000 를 접속해 보시면 아래와 같은 reactjs 화면이 정상 출력되면 앱설치는 완료 되었습니다.

'React' 카테고리의 다른 글
| [React] Pagination 페이징 작성 하기 (0) | 2022.04.28 |
|---|---|
| [React] jQuery 사용하기 (0) | 2022.04.25 |
| [MacOS] React 설치 하기 (0) | 2022.04.25 |
| React 생명주기 메소드 (0) | 2022.04.21 |
| [Tip] React에서 두 번 찍히는 console.log (0) | 2022.04.21 |




