도찐개찐
[React] jQuery 사용하기 본문
1. 사전 준비
[MacOS] React 설치 하기
1. 사전 준비 본 글에서는 Homebrew를 이용하여 node, yarn를 설치하고 실행하는것을 다루겠습니다. Homebrew 설치 MacOS Homebrew 설치 개요 MacOS 재설정 혹은 신규 설정시 github활용을 하시기 위해 초기 환
dev-truly.tistory.com
$ npm install jquery
// 또는
$ yarn add jquery
src/App.js
를 아래와 같이 작성해 줍니다.
import React from "react";
import MainComponent from "./JQuery";
function App() {
return (
<div>
<h1>jQuery</h1>
<MainComponent />
</div>
);
}
export default App;
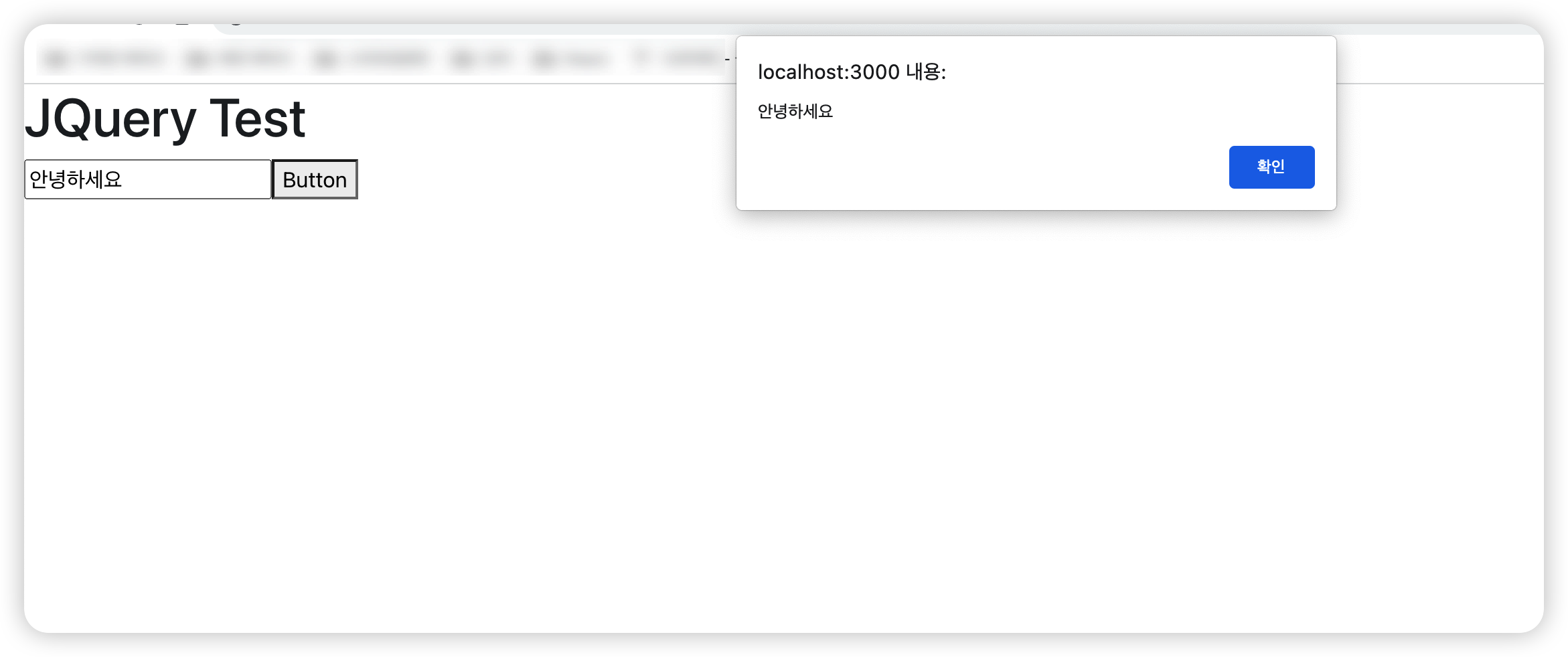
src/JQuery.js
를 아래와 같이 작성해 줍니다.
import React, {Component} from 'react';
import $ from 'jquery';
class JQuery extends Component {
input_alert = (e) => {
const input_val = $('#inputId').val();
alert(input_val);
}
render() {
return (
<div>
<input id="inputId" name="inputName" />
<button
id="buttonId"
onClick={e => this.input_alert(e)}
>
Button
</button>
</div>
);
}
}
export default JQuery;

728x90
'React' 카테고리의 다른 글
| [React] Props VS State (0) | 2022.04.28 |
|---|---|
| [React] Pagination 페이징 작성 하기 (0) | 2022.04.28 |
| [MacOS] React 설치 하기 (0) | 2022.04.25 |
| React 생명주기 메소드 (0) | 2022.04.21 |
| [Tip] React에서 두 번 찍히는 console.log (0) | 2022.04.21 |
Comments




