도찐개찐
[React] Props 자료형(propType) 선언 하기 본문
React의 propTypes
React 15.5.0 버전이 출시되기 전에는 react 패키지에서 propTypes를 사용할 수 있었지만 이후 버전의 React에서는 프로젝트에 종속성을 추가해야 했습니다.
아래에 제공된 명령을 사용하여 프로젝트에 종속성을 추가 해주시면 됩니다.
$ npm install prop-types --save
# or
$ yarn add prop-typesprops에서 수신하는 모든 데이터의 유효성을 검사 하기 위해 propType 을 사용할 수 있습니다 . 그러나 사용하기 전에 가져와야 합니다.
App.js 파일과 Blog_propType.js 을 추가 하고 하단 소스를 참고 해주세요.
propTypes를 가져오면 작업할 준비가 됩니다. defaultProps와 마찬가지로 propTypes도 키가 prop 이름이고 값이 해당 유형인 객체입니다. 아래 구문은 propTypes를 사용하는 방법을 보여줍니다.
// App.js
import logo from './logo.svg';
import './App.css';
import Blog_PropType from "./Blog_PropType";
function App() {
return (
<div className="App">
<Blog_PropType
propName1="홍길동"
propNumber1={35}
/>
</div>
);
}
export default App;// Blog_PropType.js
import React, { Component } from 'react';
import datatype from "prop-types";
class Blog_PropType extends Component {
constructor(props) {
super(props);
}
render() {
let {
propName1,
propNumber1,
} = this.props;
return (
<div>
<div>{this.props.propName1}</div>
<div>{this.props.propNumber1}</div>
</div>
);
}
}
Blog_PropType.propTypes = {
propName1: datatype.string,
propNumber1: datatype.number,
}
export default Blog_PropType;
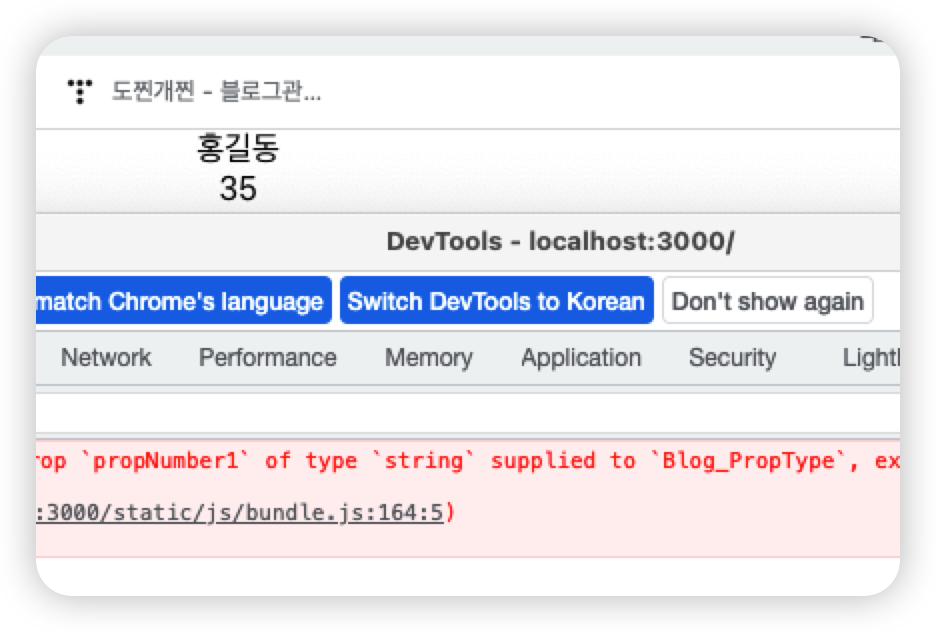
propNumber1={35} number형으로 값을 전달해야 하는 prop를 propNumber1="35" 과 같이 전달 한다면 화면상에는 전달된 prop 값이 정상 출력 되는 것을 확인 할 수 있으나 콘솔로그로 확인해보면 에러를 확인 할 수 있습니다.
import logo from './logo.svg';
import './App.css';
import Blog_PropType from "./Blog_PropType";
function App() {
return (
<div className="App">
<Blog_PropType
propName1="홍길동"
propNumber1="35"
/>
</div>
);
}
export default App;
위의 구문에서 ComponentClassName 은 Component의 클래스 이름이고, anyOtherType 은 props로 전달할 수 있는 모든 유형이 될 수 있습니다. propTypes에 의해 지정된 데이터 유형의 유효성을 검사하지 않는 props의 경우 콘솔에 경고가 발생합니다. 더 나은 이해를 위해 유효성 검사를 위해 propTypes를 사용하는 완전한 프로그램을 살펴보겠습니다.
- 자바스크립트
|
import PropTypes from 'prop-types';
import React from 'react';
import ReactDOM from 'react-dom';
// Component
class ComponentExample extends React.Component{
render(){
return(
<div>
{/* printing all props */}
<h1>
{this.props.arrayProp}
<br />
{this.props.stringProp}
<br />
{this.props.numberProp}
<br />
{this.props.boolProp}
<br />
</h1>
</div>
);
}
}
// Validating prop types
ComponentExample.propTypes = {
arrayProp: PropTypes.array,
stringProp: PropTypes.string,
numberProp: PropTypes.number,
boolProp: PropTypes.bool,
}
// Creating default props
ComponentExample.defaultProps = {
arrayProp: ['Ram', 'Shyam', 'Raghav'],
stringProp: "GeeksforGeeks",
numberProp: "10",
boolProp: true,
}
ReactDOM.render(
<ComponentExample />,
document.getElementById("root")
);
|
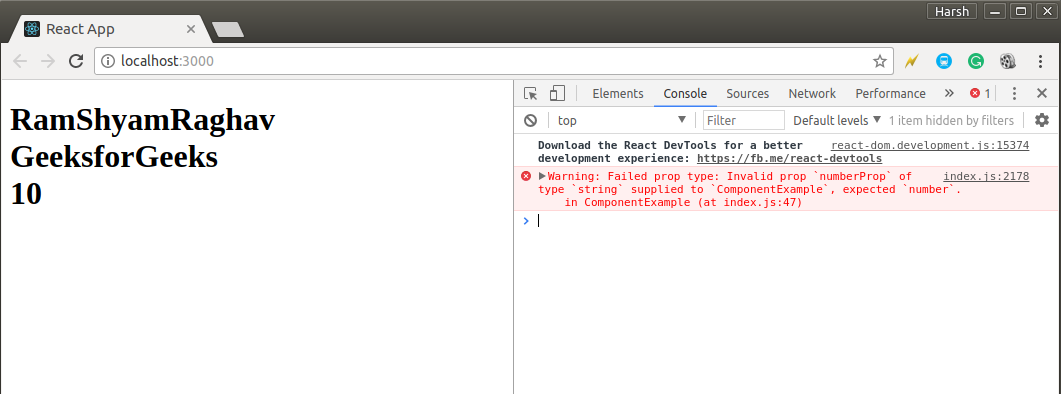
산출:

위의 프로그램에서 numberProp 이라는 이름의 소품 을 문자열로 전달하지만 숫자로 유효성을 검사하는 것을 볼 수 있습니다. 여전히 모든 것이 브라우저에서 완벽하게 렌더링되지만 브라우저 콘솔에는 경고 메시지가 있습니다. 이 메시지는 numberProp 이라는 prop 이 숫자 값을 포함할 것으로 예상되었지만 대신 문자열 값이 전달 되었음을 분명히 알려줍니다 . ReactJS 의 공식 문서로 이동하여 소품이 취할 수 있는 모든 유효한 유형을 볼 수 있습니다.
참고 : 최신 버전의 React에서는 React.PropTypes가 다른 패키지로 이동되었으며, 이를 사용하려면 해당 패키지를 별도로 설치해야 합니다. 설치 지침은 https://www.npmjs.com/package/prop-types 링크로 이동하십시오.
'React' 카테고리의 다른 글
| [React] 클래스형 컴포넌트와 함수형 컴포넌트의 차이 (0) | 2022.04.28 |
|---|---|
| [React] forceUpdate 함수 활용 하기 (0) | 2022.04.28 |
| [React] Props VS State (0) | 2022.04.28 |
| [React] Pagination 페이징 작성 하기 (0) | 2022.04.28 |
| [React] jQuery 사용하기 (0) | 2022.04.25 |



